What better way to see when things need to be done from start to end then in a timeline. This is where the timeline widget comes in.
How to add the timeline widget?
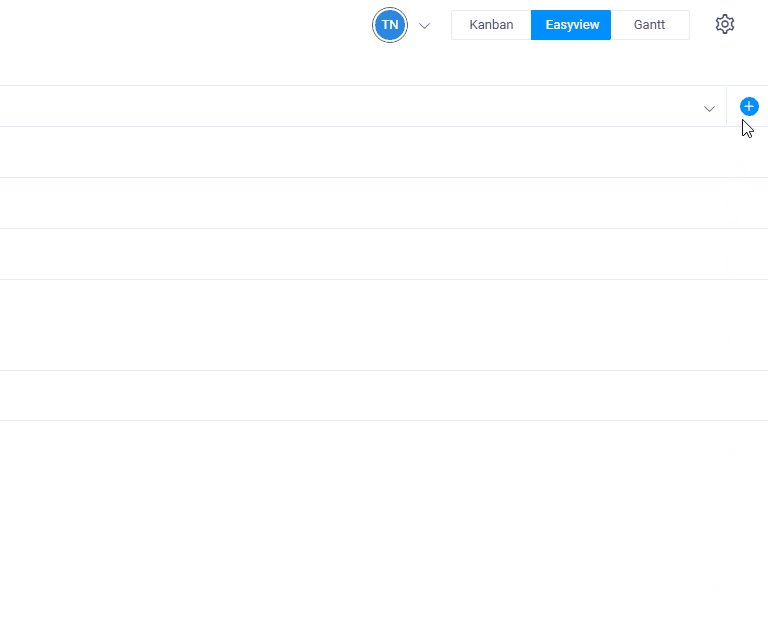
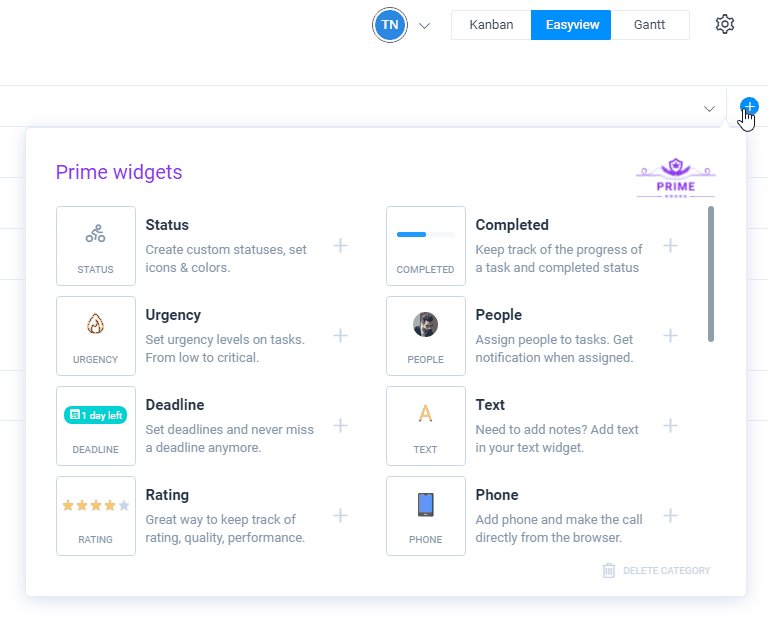
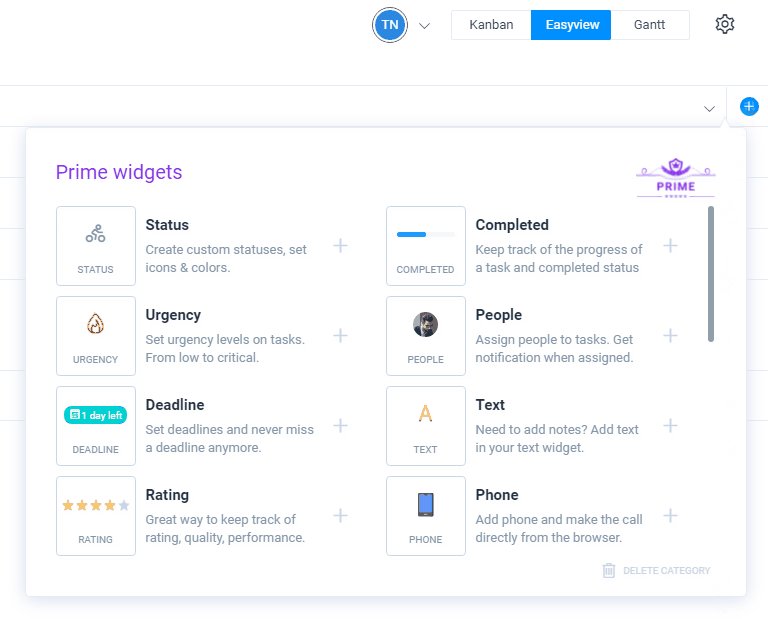
Click on the + to add new widget and widget window will open.

Then click on Timeline widget to add it

How to use the check widget?
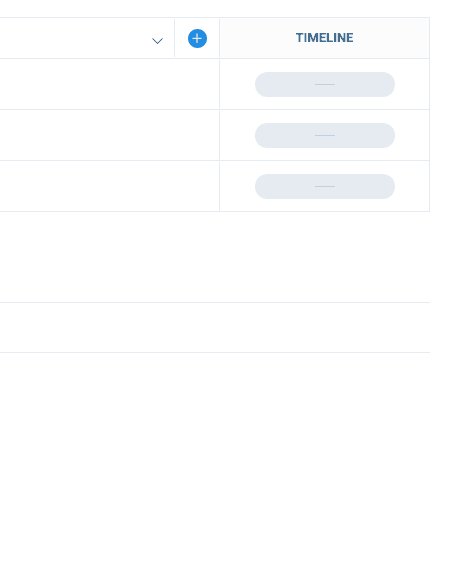
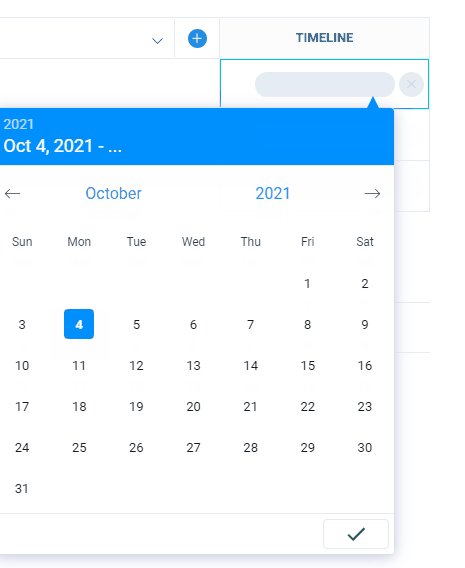
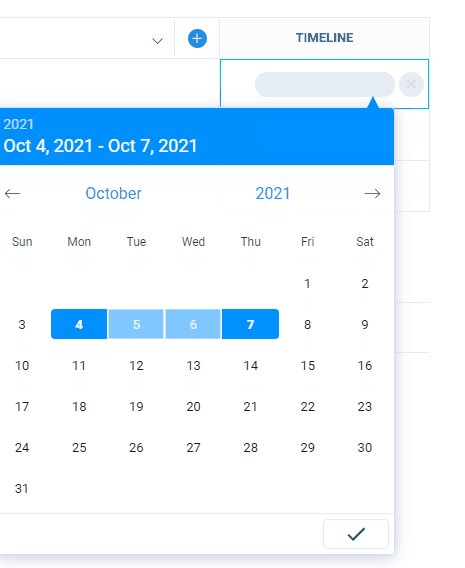
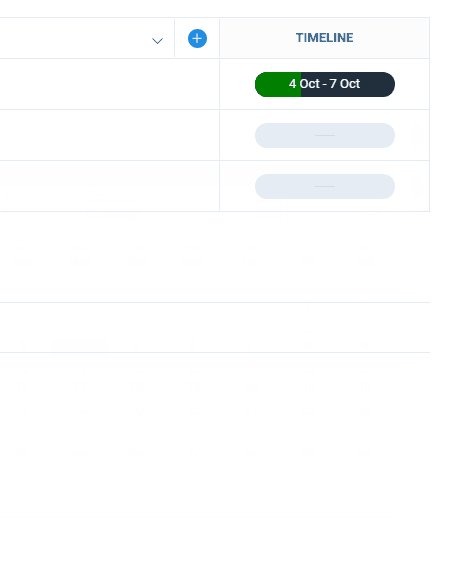
To use the timeline widget, simply click on it and select your start date and end date and mark with green button to select.

Once you have set a timeline, you can hover over the timeline to show how many days it's between set dates.

The timeline widget is used in the Gantt chart aslo.
Remember: You can rename the widget into anything you would like to, by clicking on the title of it.